I made a Github library to create an on-boarding activity for your Android application. It is inspired by the tutorial in the Google Sheets app.
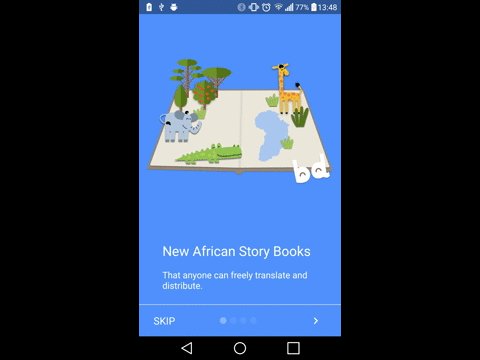
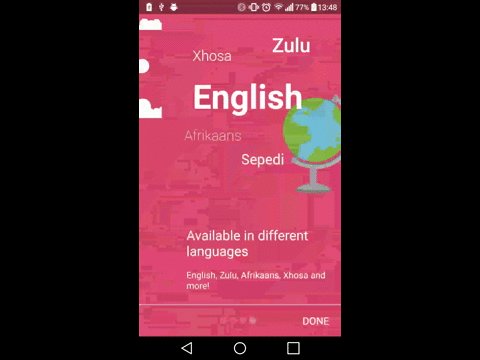
The library offers the ability to set a different background colour per slide. It transitions the colours into one another by calculating the colour between the one it’s transitioning to and where it is coming from.
This is the code that does the colour calculation:
int colorStart = ContextCompat.getColor(context, tutorialItems.get(index).getBackgroundColor());
int colorEnd = ContextCompat.getColor(context, tutorialItems.get(index + 1).getBackgroundColor());
int colorToSet = (int) (new ArgbEvaluator().evaluate(Math.abs(multiplier), colorStart, colorEnd));
The nifty ArgbEvaluator().evaluate() function returns a colour that is a percentage between the two colours.
The library is easy to use:
- Include in your build.gradle:
compile 'za.co.riggaroo:materialhelptutorial:1.0.2'
- Create a list of TutorialItems and call startActivityForResult().
public void loadTutorial() {
Intent mainAct = new Intent(this, MaterialTutorialActivity.class);
mainAct.putParcelableArrayListExtra(MaterialTutorialActivity.MATERIAL_TUTORIAL_ARG_TUTORIAL_ITEMS, getTutorialItems(this));
startActivityForResult(mainAct, REQUEST_CODE);
}
private ArrayList<TutorialItem> getTutorialItems(Context context) {
TutorialItem tutorialItem1 = new TutorialItem(context.getString(R.string.slide_1_african_story_books), context.getString(R.string.slide_1_african_story_books_subtitle),
R.color.slide_1, R.drawable.tut_page_1_front, R.drawable.tut_page_1_background);
...
ArrayList<TutorialItem> tutorialItems = new ArrayList<>();
tutorialItems.add(tutorialItem1);
...
return tutorialItems;
}
That’s it. A quick way to make a great first impression for your application!


Leave a Reply
You must be logged in to post a comment.